Generally the WPrequal contact forms adopt the styles from your website’s theme. However, not all themes provide the styling you desire for your contact forms. You are in luck!! You can use the built in Additional CSS functionality in WordPress to add your own custom styles.
Example Custom Styles for WPrequal Contact Forms
.wprequal-form.contact-form label,
.wprequal-form.contact-form .label,
.wprequal-form.contact-form legend {
color: #FFFFFF
}
.wprequal-form.contact-form .button {
background-color: #0A4B78;
color: #FFFFFF;
}
Adding Custom CSS to Your WordPress Website
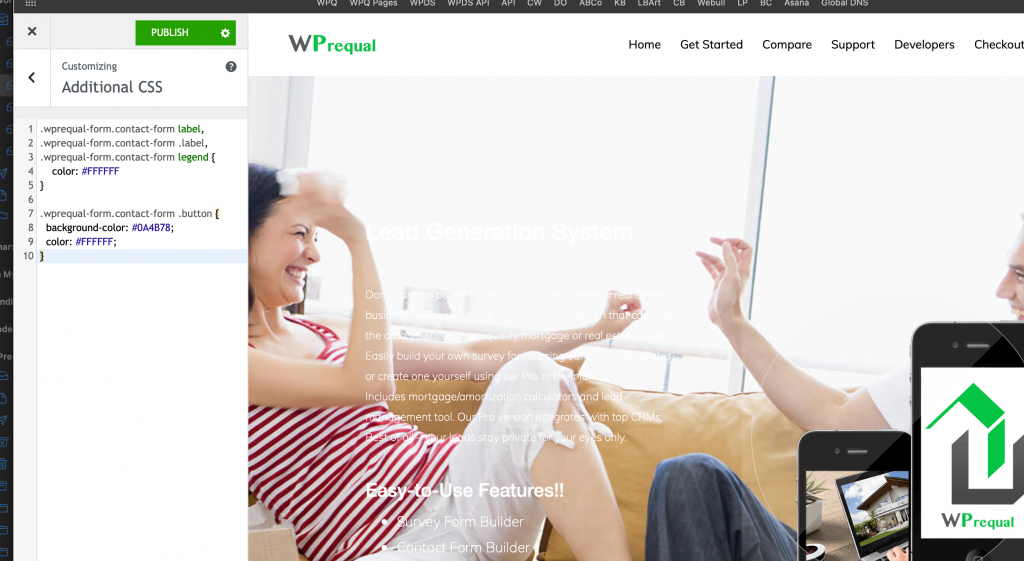
It is easy to add custom styles to your WordPress website using the Additional CSS UI provided by WordPress.
Navigate to WP Admin > Appearance > Customizer then choose Additional CSS. Once you have added the CSS, make sure to publish your changes.